Click is a four-week solo project helps users to maintain their portfolio and experience without hesitation, but it also helps to build a community for entertainment creatives to share and connect.
My Role
User research and analysis
UX design development
Wireframing and prototyping
UI high-fidelity design
User testing
Problem Statement
Anything help with laziness?
Being a part of the entertainment creative communities, I always struggle with how I should set up my portfolio and share it with others for more job opportunities, especially when I am pursuing a few creative paths at the same time. I was having a conversation with other creative slashies the other day and realized that I am not alone. I wonder if I could find a solution for a better portfolio showcasing with job opportunities.
Easy portfolio building + open for work alert!
and connecting with others to share appreciation and job opportunities :)
Solution
Secondary research
Competitor Comparison
Combining my internal knowledge of the entertainment creative community, I did some research on similar popular products in the market. I discovered:
Some of the common job-hunting platforms only allow users to list out their experience in written form where visuals are not prioritized high enough for creatives to showcase their works.
While other common portfolio showcase platforms usually failed to show and present the creatives with detailed experience and background listing.
So….
How might we help the creatives curate their works for job searching?
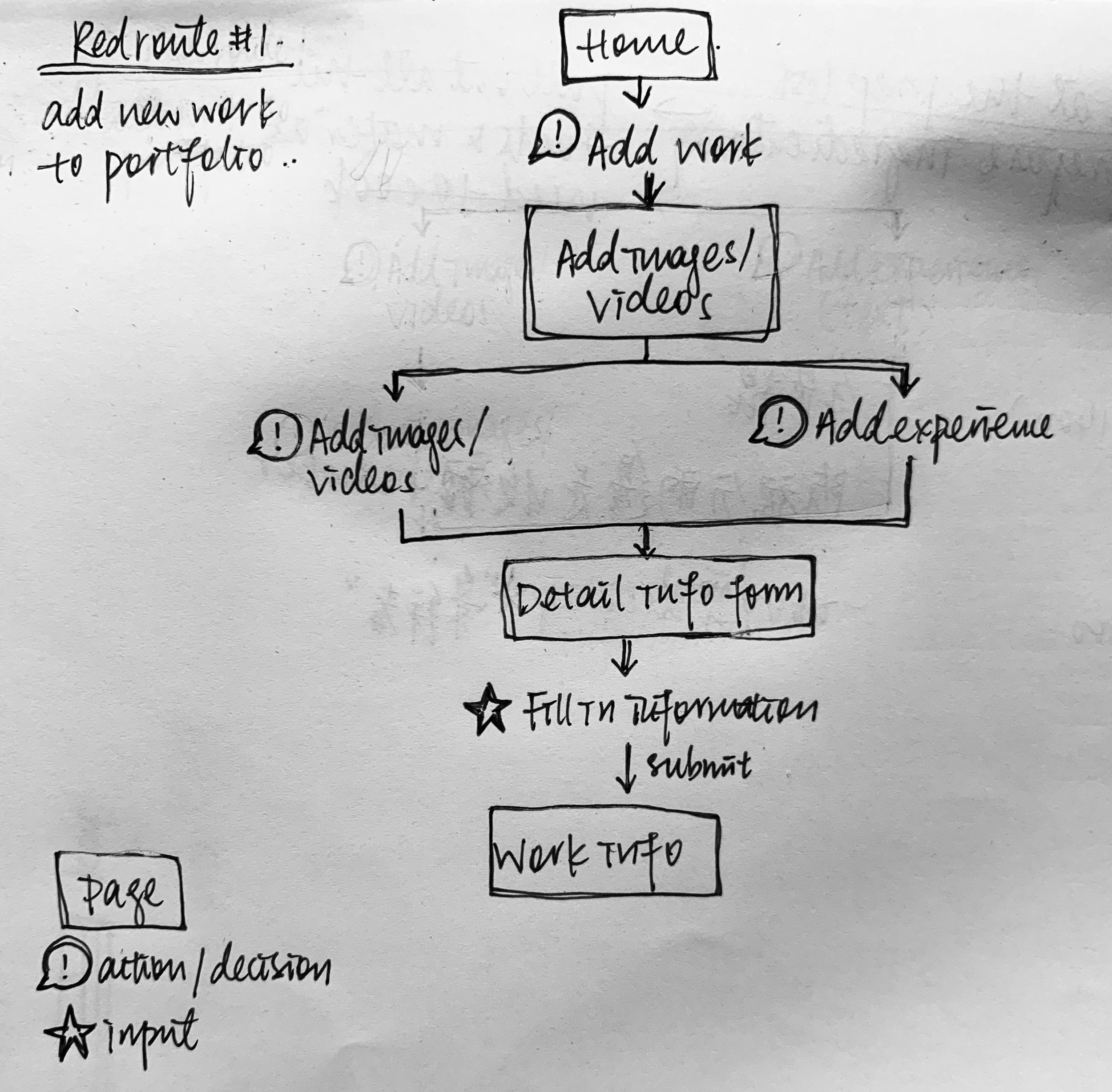
Red route sketches
After defining the focused problem, I began to mark out the two critical user flows of the app, along with some screen sketches of red routes:
Add new artwork/ experience to their portfolio account.
To start new conversations with potential artists.
Ideation
Major improvements
To test the actual usability and functionality of the app, I developed the hi-fidelity wireframes through Figma and created a prototype. I prepared and conducted usability testing twice to uncover any possible usability problems overall throughout the usage of the app for further improvement.
Validation and iteration
Final prototype
The best app deserves the best name
While finding the best solutions for this project, I also spent some time choosing the best name for this app. I came across three different names:
Design evolution
Further developing the name of the app, I found the name “Click” the most suitable to match with the goal of the app where users are encouraged to build their portfolios with only a few “clicks”. Meanwhile, through this app, users are introduced to other creatives who they “clicked” and possibly work together for an awesome project.
Style guide
During the development of the style guide of this app, I made some changes along the way. Since entertainment creatives are usually fun and passionate, I thought I would go for a more refreshing and colorful color theme for the app as shown on the right.
As I began to try and design a few low-fidelity mockups, I realized that instead of emphasizing the fun and creative feel of the creatives, the app should bring more of a professional side where it can enhance not only the quality of the users’ portfolio but also provide a trustworthy feel to the users. Hence, I redeveloped a style guide to better serve the purpose. I particularly choose to work with monotone so as to bring the attention back to the color from all the images and videos presented by the users.
Lesson learnt…
Overall, I enjoy working on the project a lot. The happiness and satisfaction gained throughout the process have a lot to do with the fact that I found out how much users love the concept and design. One of the takeaways in this project is that while you can let your creativity bloom on your design, it is important to make all the choices based on key visual design principles and maintain its usability to ensure not only you but your users find it enjoyable and easy to use.